Xamarin.Forms
En un video anterior les había ya hablado sobre Xamarin, que es una tecnología que nos permite hacer aplicaciones multiplataforma. En aquel video les conté que de entrada, con Xamarin.iOS y Xamarin.Android debíamos seguir haciendo las interfaces gráficas como tradicionalmente se hacen, es decir, una interfaz para iOS, una para Android y otra para Windows pero también adelanté que existía una herramienta llamada Xamarin.Forms para compartir incluso el código de la interfaz.
Xamarin.Forms es una biblioteca, que podemos descargar de NuGet, que expone un conjunto de abstracciones de algunos elementos de interfaz gráfica comúnmente usados en plataformas como Android, iOS y el ya viejo, Windows Phone, recientemente, Universal Windows Apps.
Estas abstracciones se convertirán en tiempo de ejecución a controles nativos a cada plataforma, permitiendo así definir la interfaz una sola vez y que nuestra aplicación se muestre en el dispositivo como si hubiera sido escrita usando los controles definidos para cada plataforma.
Dentro de estas abstracciones de controles tenemos:
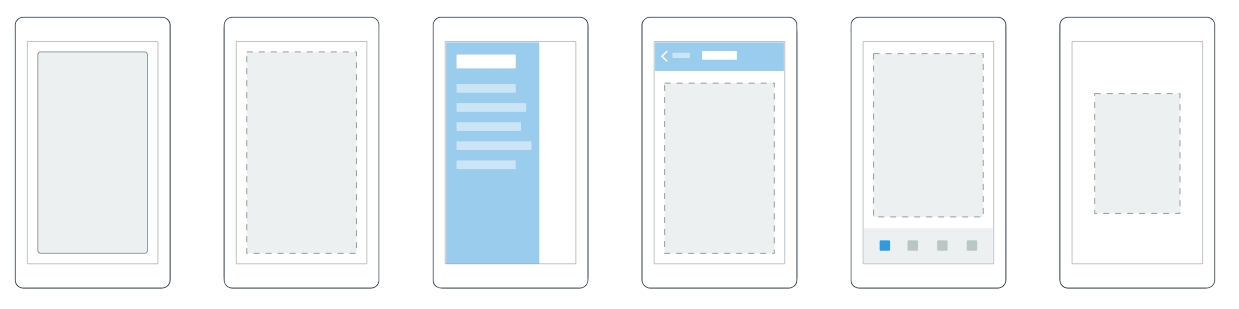
- Páginas (Pages) que son elementos sobre los cuales se colocan los controles de interfaz gráfica, se podría decir que son parecidas a las
Activitiesen Android o a losViewControllersen iOS, pero solo se parecen, no cumplen las mismas funciones. Forms nos da algunas páginas predefinidas como:ContentPageque es la página más básicaMasterDetailPageque es una página que permite crear un efecto de menú en tu aplicaciónTabbedPageque es una página con pestañas
En esta imagen puedes ver todas:

- Contenedores (Layouts) que nos permiten acomodar los elementos de interfaz gráfica dentro de una página, de igual manera, Forms nos da algunos
Layoutscomunes como:StackLayoutpara apilar los controles, uno sobre otroScrollViewque permite acceder a elementos que están fuera de la pantalla del dispositivoGridque nos deja acomodar los elementos de interfaz en filas y columnasRelativeLayoutpara colocar los elementos con posiciones relativas entre ellos
En fin, hay varios más

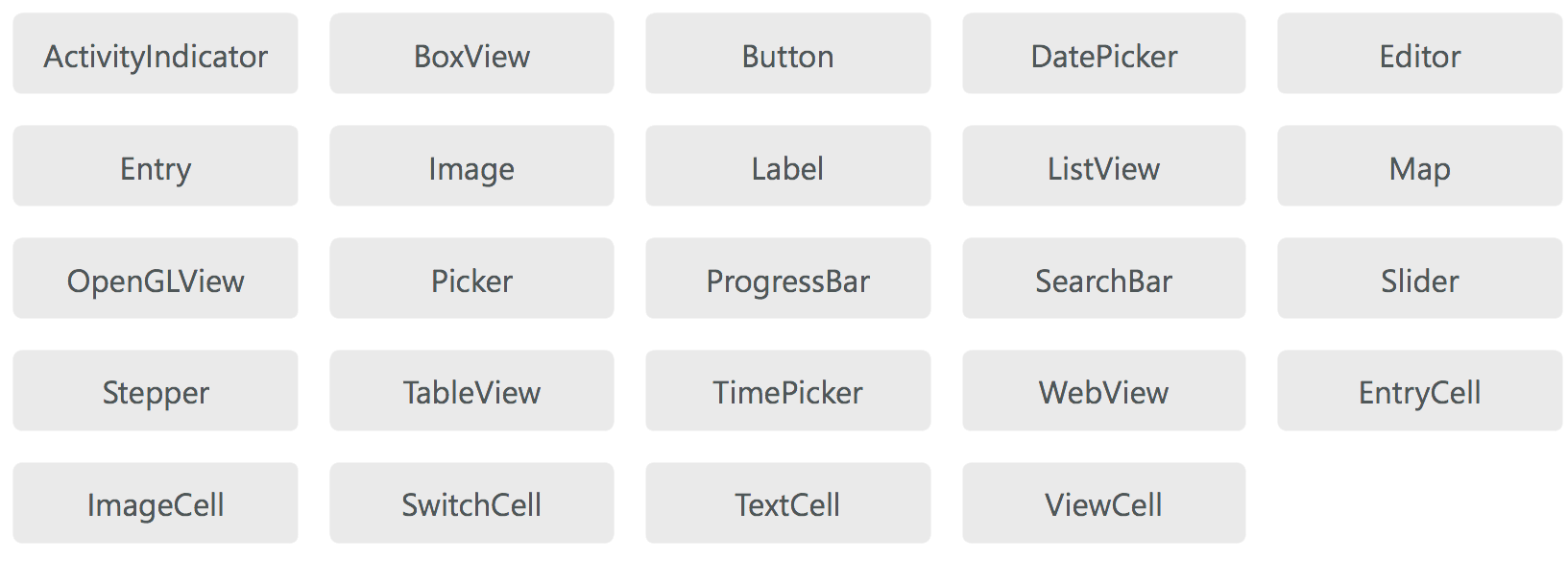
- Controles (Views) son elementos visuales, y en donde realmente se “nota” más, el poder de Forms. Estos elementos visuales son los que reciben directamente la interacción del usuario, por ejemplo, en Forms tenemos:
Button, que no necesita mucha explicaciònLabelpara mostrar textoEntryque permite ingresar textoImageque es un control que permite mostrar una imagenListViewusado para mostrar elementos dentro de celdas en forma de listaTableViewmuy similar aListViewDatePickerpara seleccionar fecha- En fin, hay muchos más.
- Celdas (Cells) que como ya lo mencioné, se usan junto con las
ListViewoTableViewpara mostrar datos, en esta categoría hay celdas que nos permiten mostrar texto, texto e imágenes o controles como un Switch o una caja de texto.

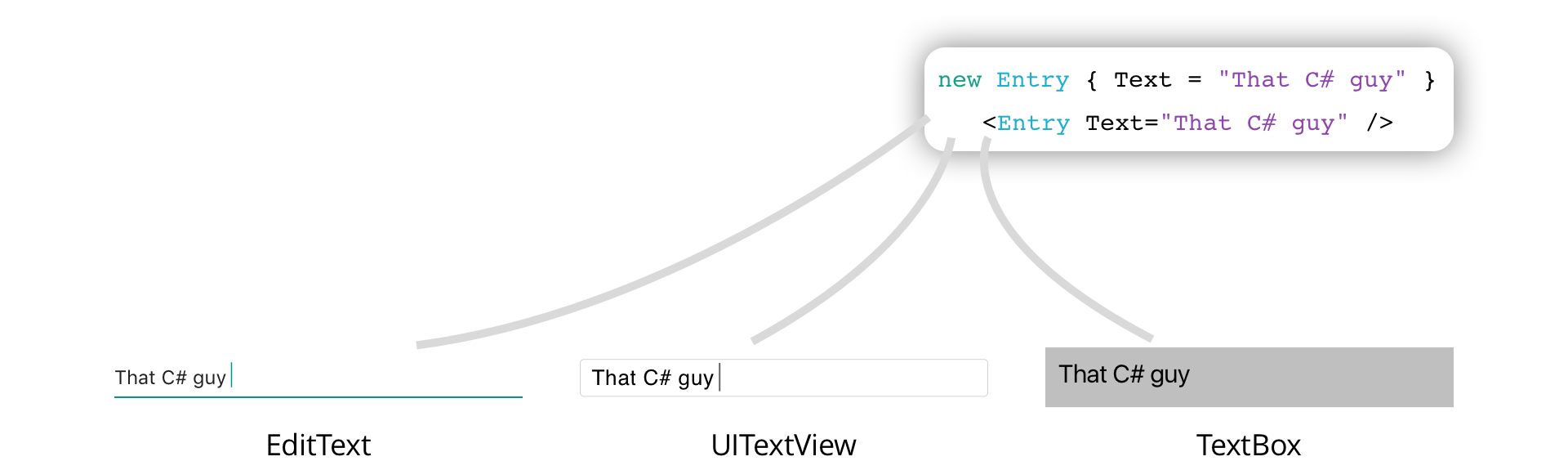
Xamarin.Forms funciona así: las abstracciones de controles se transforman en tiempo de ejecución a controles nativos, en cada plataforma hay un conjunto de Renderers que toman la abstracción y la convierten al control nativo. De tal manera que cuando nosotros usamos un control, por ejemplo digamos Entry (para recibir texto del usuario), estos Renderers lo convertirán en Android a un EditText, en iOS a un UITextView y en Windows a un TextBox:

Al ser abstracciones, es muy posible que muchas de las propiedades que son específicas a cada plataforma no estén disponibles en Xamarin.Forms ya que se trata de ofrecer un conjunto de propiedades común a todas las plataformas. Esto es una limitante, ya que con Forms no podemos alcanzar un alto nivel de personalización en nuestras apps.
Custom renderers
Pero no te desanimes, así como Forms hace uso de los renderers, tu también los puedes usar para especificar cómo quieres que se muestren los controles en cada plataforma o, inclusive, para añadir controles que no están disponibles a través de la API de Forms como el checkbox que hice. Si quieres saber más, puedes checar la documentación.
Lenguaje de interfaz
Otra de las dudas más comunes es sobre el cómo escribimos la interfaz usando Xamarin.Forms, y pues las respuestas son dos:

Sí, XAML y código C#. Yo preiero el código, aunque si tienes muchos controles, la cosa se puede tornar bastante fea si no tienes buena organización.
Código de cada plataforma
A pesar de usar Forms, nunca nos vamos a liberar de tener que ver (o usar) código dentro de cada plataforma, ya que como he mencionado antes, esta herramienta es simplemente una librería que es ejecutada cuando nuestra aplicación corre. Esto se ve cuando creamos un proyecto nuevo, en Android, dentro del archivo MainActivity y en iOS dentro de AppDelegate se carga la aplicación hecha con forms.
Code behind y MVVM
Si has estado desarrollando en Windows Forms o con Java Swing es muy probable que conozcas el concepto de code behind, ese concepto se sigue empleando en Xamarin.Forms pero no se hace mucho énfasis en él como si se hace en patrón MVVM, que es un patrón que puede facilitar el desarrollo de aplicaciones de gran tamaño y complejidad.
Xamarin tradicional o Xamarin.Forms
Mucha gente se puede llegar a hacer esta pregunta: ¿Para qué siguen existiendo Xamarin.iOS y Xamarin.Android si ya tenemos Forms? y pues la razón está definida dentro de lo que ofrece el mismo Forms: la poca personalización que se puede conseguir. En general, se recomienda ir por la vía tradicional si:
- Tu aplicación hace uso intensivo de las APIs nativas de cada plataforma (cosas como cámara, acelerómetro y por el estilo)
- Tu aplicación hace uso de una interfaz personalizada y distinta de la interfaz nativa
- Quieres usar el potencial del desempeño nativo
- Estás haciendo un juego
Por otro lado, usa Forms si:
- Tu app no usa muchas APIs de acceso a cámara, acelerómetro o cosas específicas del dispositivo
- La personalización de la interfaz no es tan importante
- Ya estás familiarizado con XAML o apenas estás teniendo contacto con el desarrollo móvil
Te invito a revisar las etiquetas #XamarinForms y #Xamarin si quieres saber más sobre el desarrollo móvil con esta tecnología. No olvides suscribirte y compartir el video.